목차
- 위젯 만들기
- C++ 부모 클래스 만들기
- 부모 클래스 바꾸기
1. 위젯 만들기
플레이어의 체력을 구현했고 이제 이것을 보여줄 위젯이 필요하다.

위젯 블루프린트를 만들고 루트위젯을 유저 위젯으로 설정하자.
위젯 블루프린트에 들어간뒤 상태창을 이미지로 가져올 것이기 때문에 이미지 요소? 를 드래그하다.


디테일 패널에서 브러시 항목에 우리가 쓸 이미지를 집어 넣고 Size To Content에 체크를 한다.


이제 이 안을 체력과 스테미너 기타 요소들로 채우자.
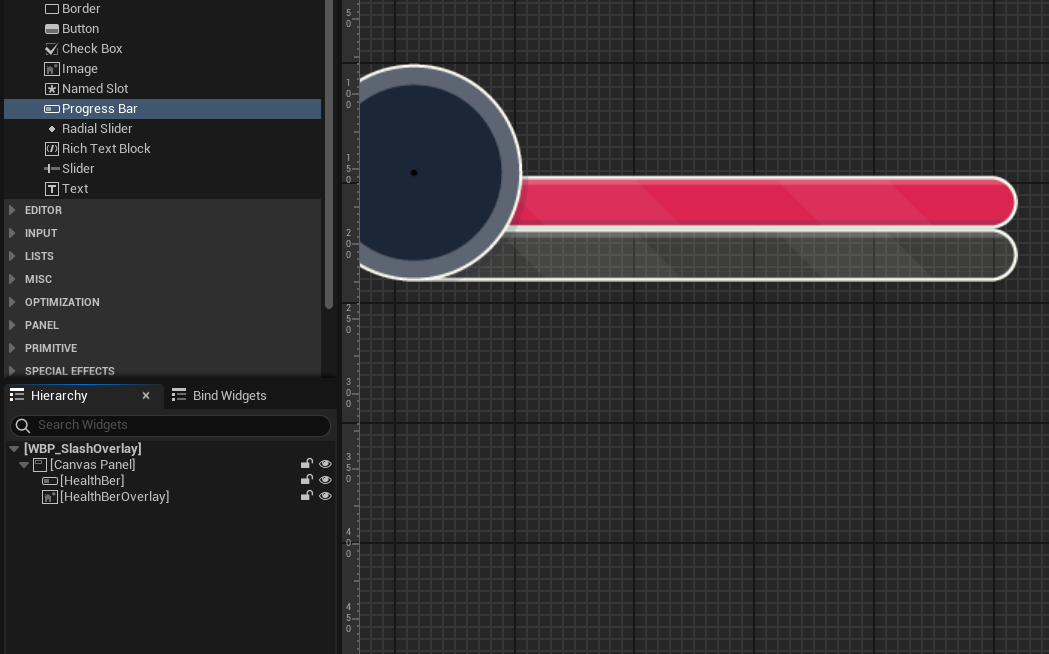
체력바와 스테미너바는 Progress Bar로 만들 것이다.

프로그래스바를 가져왔으면 이름을 HealthBar로 바꾸고 이미지를 채운뒤 Appearance는 흰색 또는 무색으로 바꾼다.

그리고 위치를 대강 맞게 옮긴뒤 순서를 바꾸자.

Hierarchy에서 위에 있을 수록 캔버스에서는 뒤쪽에 있는 것이다.
이런 식으로 스테미나도 채워주면 된다.


대략 이런 이름으로 만들면 된다.
2. C++ 부모 클래스 만들기
위젯에 다양한 요소들이 있고 이를 C++에서 제어하려면 C++ 클래스가 필요할 것이다. 이를 만들어보자.

유저위젯 클래스를 베이스로 해서 새 C++ 클래스를 만든다.

이제 이곳에서 위젯에서 쓰고 있는 변수들을 지정해주면 된다.
위젯에서 쓰고 있는 변수는
체력바, 스테미나바, 골드 텍스트, 소울 텍스트 가 있다. 이 값들을 바꿀 수 있어야 한다.
변수로 지정하려면 타입을 알아야하는데 타입을 알 수 있는 쉬운 방법이 있다. 다시 에디터로 들어가고 위젯 블루프린트에서 원하는 요소를 클릭한뒤 C++에서 오픈을 하면 된다.


이제 그럼 변수들을 추가해보자.
변수를 추가할때 주의할 점은 블루프린트의 존재하는 요소와 이름이 정확히 일치해야한다는 것이다. 혹시 모르니 복사 붙여넣기를 이용하자.
그 다음 UPROPERTY(meta=(BindWidget)) 매크로를 이용하면 된다.
UCLASS()
class PRACTICE_API USlashOverlay : public UUserWidget
{
GENERATED_BODY()
private:
UPROPERTY(meta = (BindWidget))
class UProgressBar* HealthProgressBer;
UPROPERTY(meta = (BindWidget))
UProgressBar* StaminaProgressBar;
UPROPERTY(meta = (BindWidget))
class UTextBlock* GoldText;
UPROPERTY(meta = (BindWidget))
UTextBlock* SoulText;
};
변수들을 설정해주고 이제 이러한 변수를 설정할 함수를 만들어주자.
public:
void SetHealthBarPercent(float Percent);
이렇게 세터를 설정할 수 있는데 이렇게 하려면 변수의 타입을 알아야한다. 현재는 전방선언만 해놓은 상태이다.
변수의 타입을 알기위해 열었던 헤더파일에 마우스를 대보자.

그러면 이렇게 경로가 나온다. 이 중에서 다른 건 다 필요 없고 Public 뒤의 주소만 알면 된다.
#include "Components/ProgressBar.h"
void USlashOverlay::SetHealthBarPercent(float Percent)
{
if (HealthProgressBer)
{
HealthProgressBer->SetPercent(Percent);
}
}
스테미나도 똑같이 하면 된다.
이제 텍스트, 정확히는 UTextBlock 타입을 변경하는 법을 알아보자.
void SetGold(int32 Gold);
void USlashOverlay::SetGold(int32 Gold)
{
if (GoldText)
{
GoldText->SetText(FText::AsNumber(Gold));
}
}
AsNumber() 함수는 숫자를 텍스트로 바꾸는 함수인데 이때 원하는 형식(쉼표를 추가한다던지)으로 바꿀 수도 있는 기능을 제공해주는 함수라고 한다.
3. 부모 클래스 바꾸기
이제 위젯 블루프린트에서 사용할 클래스를 완성했으니 부모 클래스를 바꾸는 작업을 하자.

위젯 블루프린트 클래스에서 그래프 탭으로 들어간다. 이곳에서 클래스 세팅을 누르자.

디테일 패널에서 패런트 클래스를 바꾸자.
이제 블루프린트 컴파일을 하면 된다. 문제가 없으면 정상적으로 컴파일이 된다. 만약 바인딩한 변수들 이름이 다르면 컴파일이 실패하게 된다.
'게임프로그래밍 > 실습1' 카테고리의 다른 글
| [언리얼 실습] 76. HUD 변수 초기화 & 체력바 업데이트 (0) | 2024.11.12 |
|---|---|
| [언리얼 실습] 75. HUD 세팅 (0) | 2024.11.12 |
| [언리얼 실습] 73. 플레이어가 피해를 입게 하기 (0) | 2024.11.12 |
| [언리얼 실습] 72. 모션 워핑 공격 완성하기 (0) | 2024.11.09 |
| [언리얼 강의] 71. 모션워핑을 통해 적이 공격할 때 플레이어 바라보게 하기 (0) | 2024.11.08 |



